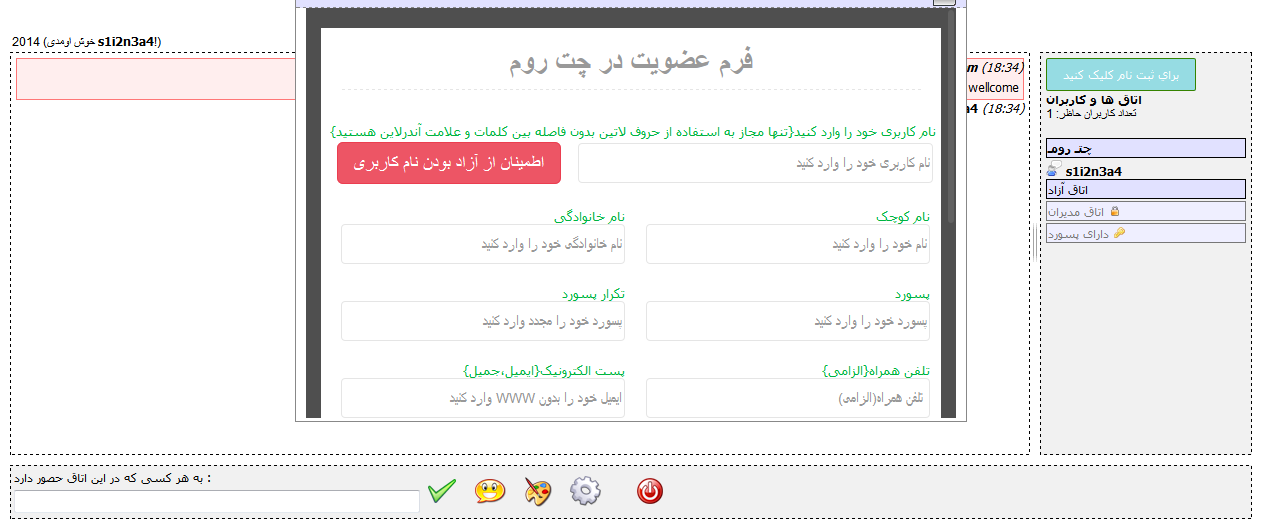
قرار دادن پنجره عضویت پیشرفته در قالب داخلی

دانلود سیستم ثبت نام پیشرفته:دانلود
برای این کار باید فایل chat.js رو ویرایش کنید ( ممکنه برای بعضی از دوستان chat.php باشه )
کد زیر رو پیدا میکنید
کد PHP:
if (Event.element(event).id=="register_name") { var temp_user_name = (self.username.length > 20) ? self.username.slice(0, 20)+"..." : self.username; var win_register_user = new Window({className: self.win_style, title:lang_start_reg_title+' "'+temp_user_name+'"', width:250, height:130, top:eval(self.mouse_top-185), left:eval(self.mouse_left-120), resizable: false, showEffect:Effect.Appear, hideEffect: Effect.Fade, showEffectOptions: {duration:0.3, afterFinish:function(effect){self.win_prop.close(); $('pw_register_field').focus(); }}, hideEffectOptions: {duration:0.3}, draggable: true, minimizable: false, maximizable: false, destroyOnClose: true, opacity: 1}); win_register_user.setHTMLContent('<div id="register_formular"><form id="register_form" style="display:inline;"><div>'+lang_start_reg_befor_registering+'<hr size="1"><table><tr><td>'+lang_start_reg_pw1+'</td><td><input type="password" id="pw_register_field" size="6" /></td></tr><tr><td>'+lang_start_reg_pw2+'</td><td><input type="password" id="pw_register_field2" size="6" /></td></tr><tr><td colspan="2"><br /><a href="#" id="make_register">'+lang_start_reg_button_register+'</a> <a href="#" id="cancel_register">'+lang_start_reg_button_cancel+'</a></td></tr></div></form></div>'); Event.observe('register_formular', 'click', function(event){ if(Event.element(event).id=="cancel_register") win_register_user.close(); if(Event.element(event).id=="make_register") { if ($('pw_register_field').value==$('pw_register_field2').value) new Ajax.Request( "./?ChangePw", { onSuccess: function(result){ if (result.responseText==1){ win_register_user.setHTMLContent('<div id="register_formular">'+lang_start_reg_after_registering+'<br /><br /><a href="./?Logout&random_user_number='+self.random_user_number+'&r='+$("room").value+'">'+lang_start_reg_after_registering_link+'</a></div>'); } else alert('Error!\n\n'+result.responseText); }, postBody: "user_pw="+$('pw_register_field').value } ); else{ alert(lang_start_reg_error); $('pw_register_field').value=''; $('pw_register_field2').value=''; $('pw_register_field').focus(); } } }); win_register_user.show(); $("register_form").onsubmit = function(){return false;} }
برای پیدا کردن کد بالا میتونید هم فقط اول کد که کد زیر هست رو سرچ کنید
کد PHP:
if (Event.element(event).id=="register_name") {
خب حالا کد زیر را جایگزین کد بالا کنید.
کد PHP:
if (Event.element(event).id=="register_name") { var hoehe = $('chatinhalt').getHeight(); var breite = $('chatinhalt').getWidth(); var win_register = new Window({url: "register.php", className: self.win_style, width:650, height:410, top:eval(self.mouse_top-400), left:eval(self.mouse_left-240), resizable: true, showEffect:Effect.Appear, hideEffect: Effect.Fade, showEffectOptions: {duration:0}, hideEffectOptions: {duration:0}, draggable: true, minimizable: false, maximizable: false, destroyOnClose: true }); //win_prop.maximize(); win_register.show(); }
کار تمامه. فایل رو ذخیره کنید
نکته: در کد جایگزین به جای register.php آدرس فایل ثبت نام پیشرفته خود را قرار دهید.
توجه: کسانی که ثبت نام از بالا لیست دارن آموزش بالا رو برای اون قسمت هم انجام بدن.
asilchat.rozblog.com


 script-site.ir
script-site.ir