با عرض سلام به کاربرانی که از این وبلاگ دیدن میکنند
قایل توجه دوستان این وبلاگ در آدرس دیگری به اسم
فعالیت میکند حتما دیدن فرمایید
با تشکر

با عرض سلام به کاربرانی که از این وبلاگ دیدن میکنند
قایل توجه دوستان این وبلاگ در آدرس دیگری به اسم
فعالیت میکند حتما دیدن فرمایید
با تشکر

برای مشاهده به ادامه مطلب بروید

برای مشاهده به ادامه مطلب بروید

برای مشاهده به ادامه مطلب بروید
لوگو لایه باز دی چت

برای مشاهده به ادامه مطلب بروید
این اموزش خیلی کمه ولی خب در اینجا من براتون قرار میدم امیدوارم که خوشتون بیاد
برای مشاهده به ادامه مطلب بروید
یه بک آپ چت روم قرار دادم که کم حجمه امیدوارم خوشتون بیاد رمز دوم پنل مدیریت 123456789
برای ورود به پنل مدیریت namchatroom.ir/panel
اس کیو ال هم داخل خود پوشه است
برای مشاهده به ادامه مطلب بروید

برای مشاهده به ادامه مطلب بروید

سلام. در این آموزش نحوه ساخت فایل ایمیج iso و bin و daa را به شما نشان میدهیم. شاید با متداولترین این فرمت، یعنی ISO آشنا باشید. ISO فرمتی متداول تر از بقیه فایلهای ایمیج است که بیشتر کاربران برای ساخت فایلهای ایمیج یا برای ساخت درایو مجازی یا رایت CD یا DVD از آن استفاده میکنند.ما در این آموزش ساخت فایل ایمیج با فرمت های iso و bin و daa را از طریق نرم افزار Power ISO انجام میدهیم و به شما توصیه میکنیم برای ساخت این گونه فایل ها از این نرم افزار قدرمتند استفاده نمایید.
برای مشاهده به ادامه مطلب بروید
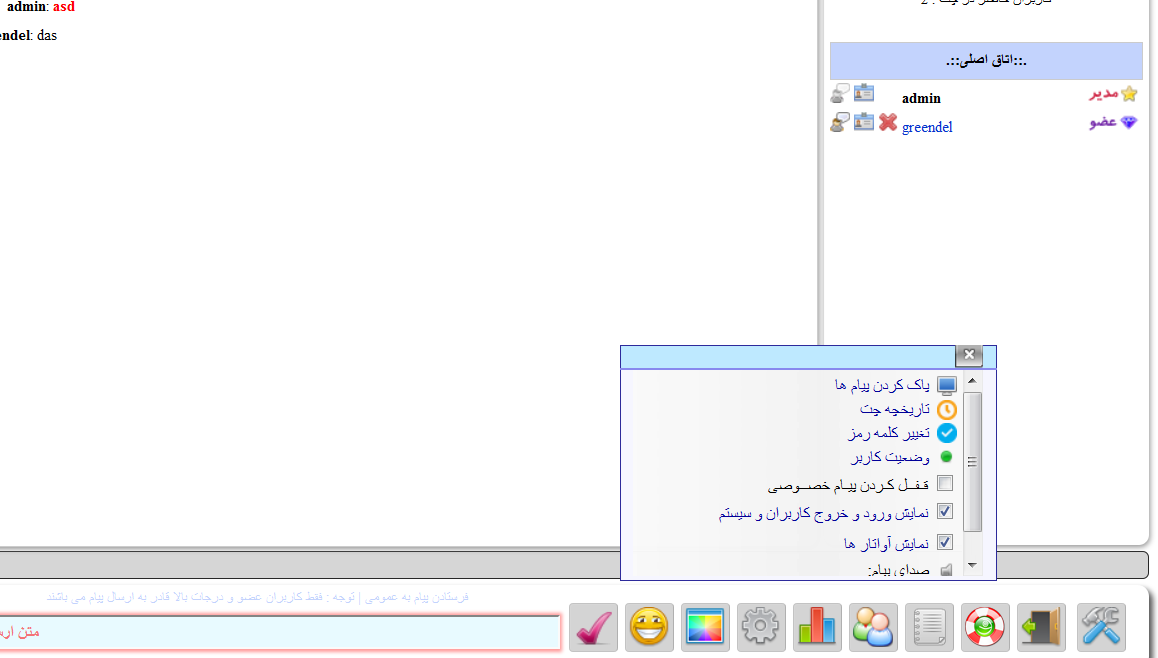
اموزش گذاشتن نمایش یا عدم نمایش اواتار برای هزار طرح

به ادامه مطلب بروید
میتونید امنیت پنل خودتون پروفایل چت روم پنل کاربران یا هر چیز دیگه ایی
دوستان این کد هویج رو هم از کار میندازه
چون بک اپ 90. طرح هم از پنل ناظر و اینا و هم از پروفایل هک میشد
برای مشاهده به ادامه مطلب بروید
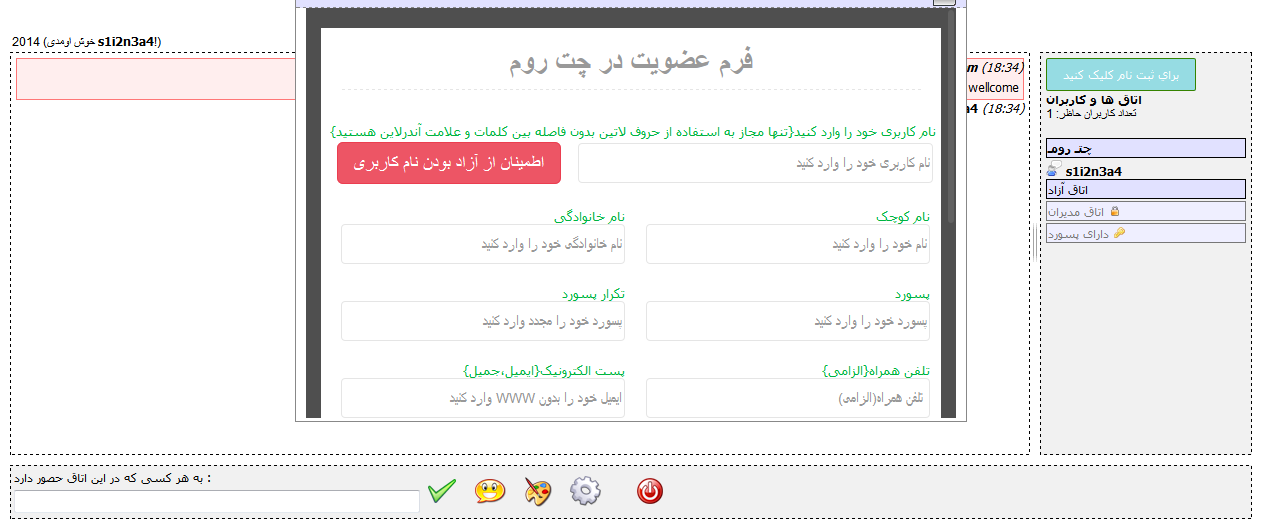
قرار دادن پنجره عضویت پیشرفته در قالب داخلی

به ادامه مطلب بروید

اموزش نصب:
برای این کار فایل chat.js رو ویرایش کنید و کد زیر رو پیدا کنید
<form id="register_form" style="display:inline;">
کد زیر رو جایگزین کد بالا کنید
<form id="register_form" style="display:inline;direction:rtl;">
برای مشاهده به ادامه مطلب بروید
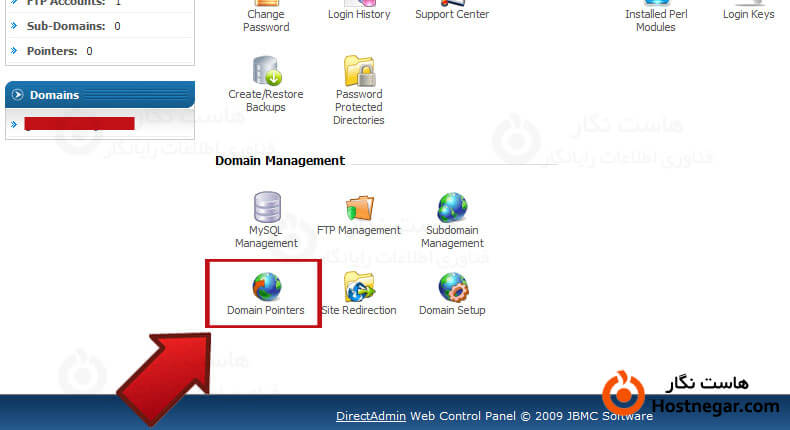
برای پارک کردن دامنه بر روی دامنه اصلی در دایرکت ادمین وارد کنترل پنل هاست خود شوید .
سپس از قسمت Domain Management گزینه Domain Pointers را انتخاب کنید.

) ابتدا مرورگر خود را باز نمایید و توسط نام کاربری و رمز عبوری که در اختیار دارید به کنترل پنل cPanel وارد شوید.که آموزش آن در انجمن روز وب موجود است
2) در بخش Files گزینه Backups را انتخاب نمایید.

ادامه در ادامه مطلب
سلام دوستان امروز با یه اموزش دیگه در رابطه با امنیت روم در خدمت شما هستیم شاید این باگ در ورژن بتا 13 رفع شده ولی بعضی از بک اپ ها هنوز این باگ رو دارن پس براتون نحوه ی پچش رو میگم.
ابتدا فایل CheckUserName.class رو در پوشه class ادیت کرده.
خط زیر رو پیدا کنید:
و زیر اون خط کد زیر رو قرار بدید:
خوب آموزش تمام شد امید وارم اموزش براتون مفید باشه منتظر نظرات گرم شما هستیم.

آموزش :
وارد پوشه کلاس شوید فایل ranks.class.php رو رینم کنید و اسمشو بزارید users.class.php ادیتش کنید
و این کد رو جایگزین همش کنید
کد :
وارد پوشه profile شوید فایل ranks.php رو رینیم کنید و اسمشو بزارید users.php
وارد پوشه جی اس شوید فایل m.js رو ویرایش کنید هر کجا link_ranks دیدید به link_users تغییر بدید
کد زیر رو پیدا کنید
و اینو جایگزینش کنید:
خوب اموزش تمام شد امیدوارم براتون مفید باشه.

سلام با این اموزش در خدمتتون هستیم.
آموزش :
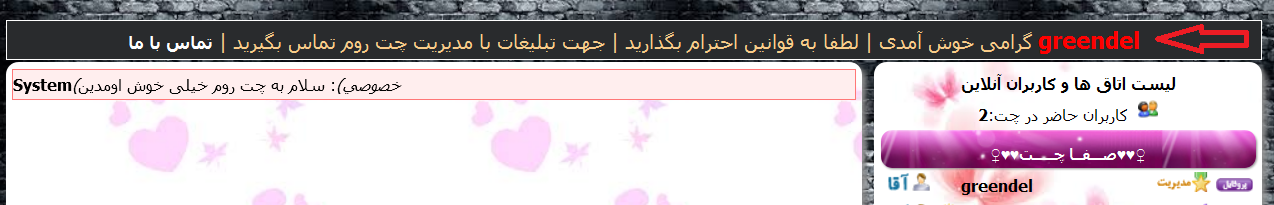
وارد پوشه theme>theme1>chat.php بشید
کد زیر رو پیدا کنید:
<div id="kopf">
حالا این رو جایگزینش کنید.
<div id="kopf">
<center>
<font face="B Yekan,'B Yekan',tahoma" size="3"> گرامی خوش آمدی | لطفا به قوانین احترام بگذارید | جهت تبلیغات با مدیریت چت روم تماس بگیرید | <b><a href="/contact" target="_blank" title="تماس با مدیریت">تماس با ما </a></b></font> <b style="color:red;font-size:14pt;"> <?php echo $_SESSION["my_username"]; ?> </b> </center></div>

مقدمه : با استفاده از این افزونه میتونید هر جور که شده حتی اگه لیست رومم بسته بشه کاربرو اخراج کنید
قدم به قدم با ما در آموزش همراه باشید :
توی این آموزش فقط و فقط نیاز به ویرایش فایل chat.js داریم.میریم تو پوشه js سراغ این فایل و ویرایشش میکنیم.
خط ۱۲۳۸ که به صورت زیر هستش رو پیدا کنید :
دقیق بعد از این خط کد زیر رو قرار بدید :
حالا خط ۱۲۳۵ رو پیدا کنیم که به صورت زیر هستش :
برای مشاهده کامل به ادامه مطلب بروید
مقدمه : پس از انجام این آموزش کاربر پس از ورود به چت روم ، آخر آدرس چت روم به جای ?Chat شاهد عبارت Chat بدون علامت سوال خواهید بود.
خوب بریم سراغ آموزش :
اول از همه به شاخه اصلی چت رومتون برید و یک فایل .htaccess کنار فایل index.php بسازید کد های زیر رو داخلش قرار بدید و اگه از قبل وجود داره کد های زیر رو آخر کد هایی که توی فایل .htaccess قرار داره ، قرار بدید :
خوب فایل رو ذخیره کنید و ببندید.
بریم سراغ فایل chat.tpl.html موجود در پوشه قالب چت رومتون در شاخه Style و ویرایشش کنیم .
کد زیر رو بعد از عبارت <head> قرار بدید :
فایل رو ذخیره کنید و ببندید.
یک پروفایل خیلی خوب و کاربردی برای رز طرح
آموزش: فایل را در هاست در پوشه پروفایل خود اپلود کنید

برای ایجاد شمارشگر افراد آنلاین چت روم شبیه به عکس زیر طبق آموزش زیر عمل کنید :



دو عکس پیوست شده رو در مسیر زیر آپلود کنید :
styles --> etchat_white
کد زیر رو در هرجای قالب که مایل هستید قرار بدید :
مسیر قالب بیرونی : style --> etchat_white --> index.tpl.html
<center><table width="100" style="background-image: url(styles/etchat_white/chatsupport_on_bg.png); background-repeat: repeat; font-family: tahoma; font-size: 8pt; text-align: center; overflow: hidden;"> <tr> <td><span style="font-weight:bold;color:#7A7A7A">نفر آنلاین</span></td> <td ><span style="font-weight:bold;color:#ED1C88"> <?php /*************************** * Powerd By ChatSupport.IR * ***************************/ $GLOBALS["path"] = "./"; function __autoload($class_name) { require_once ($GLOBALS["path"].'class/'.$class_name.'.class.php');} class ExternUserView extends DbConectionMaker{ public function __construct (){ parent::__construct(); unset($GLOBALS["path"]); $erg=$this->dbObj->sqlGet("SELECT count(etchat_onlineid) FROM {$this->_prefix}etchat_useronline WHERE etchat_onlinetimestamp > ".(date('U')-30)." and (etchat_user_online_user_status_img is null or etchat_user_online_user_status_img <> 'status_invisible')"); echo $erg[0][0]; $this->dbObj->close();}} new ExternUserView;?> </span></td> <td> <img src="styles/etchat_white/chatsupport_on.png" width="16" height="16" /></td> </tr> </table></center>
پلاگین امیتاز دهی چت روم میخوام براتون بذارم که سالمه خودم تستش کردم آموزششم توی خود فایله امیدوارم که خوشتون بیاد
آموزش قرار دادن آیکون در کنار اسم سایت یا وبلاگ یا چت روم (FavIcon)

حتما شما هم Icon یا شکلک هایی که در کنار عنوان سایت ها در مرورگر نمایش داده می شود را دیده اید. استفاده از این شکلک ها که به آن Favicon گفته می شود، علاوه بر زیبایی باعث مشخص شدن یک سایت در بین Tab های مختلف می شود.
اگر دوست دارید برای سایت یا وبلاگ خود Favicon ایجاد کنید، با این مقاله آموزشی همراه شوید.
مرحله اول :
قبل از هر چیز، باید آیکون یا شکلک مورد نظر خود را طراحی کنید. برنامه های زیادی برای طراحی آیکون وجود دارند که می توانید از آنها استفاده کنید.اما توجه داشته باشید که آیکون مورد نظر، باید در اندازه 16*16پیکسل باشد. اگر آیکون مورد علاقه شما بزرگ تر از این اندازه بود، باید آن را ویرایش کرده و کوچک کنید.
از این سایت ها هم می توانید برای ایجاد Favicon استفاده کنید :
www.favicon.cc
tools.dynamicdrive.com/favicon
اسم آیکونی که می خواهید به عنوان Favicon استفاده کنید را favicon.ico قرار دهید.مثل فایل زیر:
مرحله دوم :
بعد از آماده کردن آیکون مورد نظر خود، باید آن را در فضایی در اینترنت آپلود کنید.مثلا سایت:www.8pic.ir
- اگر هاست مستقل برای سایت خود دارید، به راحتی فایل favicon.ico را در ریشه اصلی سایت خود در پوشه public_html قرار دهید. و کار تمام است. بعد از Refresh کردن صفحه اول سایت خود، favicon را خواهید دید.
- اگر وبلاگ دارید، ابتدا باید فایل favicon.icon را در فضایی در اینترنت آپلود کنید. (مثلا در آپلود سنتر سرویس دهنده وبلاگتان) . سپس باید این کد را در فایل اصلی قالب وبلاگ خود ، و بعد از تگ <head> قرار دهید :
<link href="http://Address/favicon.ico" rel="shortcut icon">
به جای عبارت قرمز رنگ ، آدرس لینکی که favicon.ico را آپلود کرده اید قرار دهید.
مثلا http://blog.com/myblog/files/favicon.ico
بعد از Refresh کردن وبلاگ خود، آیکون را خواهید دید.
تعداد صفحات : 2